top of page
Create Your First Project
Start adding your projects to your portfolio. Click on "Manage Projects" to get started


Museum of Vancouver AR Case Study
Date
August 2023 - October 2023
Role
UI Designer, UX Designer
Project type
AR UX Case Study
Link
Museums are a place of pause, contemplation and relaxation. But the serenity of the dim lighting poses an accessibility concern. In a team of three, in which I specialized in UI design but contributed to all parts of the process, we worked together to build an augmented reality solution to this problem. As AR is becoming more prominent, I like to think of the UX/UI potentials augmented reality can open up.


MOV AR Experience Case Study
This case study uses augmented reality to solve UX struggles museum-goers experience.


Augmented Reality Pt. 1
This is the walkthrough the user would see through their phone when they access augmented reality through this app


Augmented Reality Pt. 2
These green dots pulse to show if you click them, additional information appears about each artifact. Users can also take notes about each of them to look back on later.


Final Design
This is the final design, including creating an account, accessing an exhibit, and taking notes pertaining to a specific artifact.


Design Process
This is our design process for this case study. In the next few images, you'll find a more in depth presentation of our research, artifacts and design solutions.


Phase 1 - Discovery
This phase breaks down our problem statement, research, and how might we statement.


Problem Statement
This statement led us to research how people experience accessibility issues and exclusivity in gallery and museum spaces.


Research
We set out to figure out why people opt out of visiting museums and these were our method, sample, and constraints for doing so.


Competitor Analysis
We researched 3 competitors to weigh the pros and cons and better inform our design decisions.


User Interviews
Here are the results of our conducted user interviews.


User Interviews
And some notable quotes we gathered that would later on help us shape our persona.


Primary Research
We visited the Museum of Vancouver ourselves to immerse ourselves in the experience and gain empathy and better understanding of the pain points. During our trip, we found that the dim lighting combined with the small text on the information plaques raised issues for people with vision impairments.


How Might We Statement
All our research led us to the question, how might we enhance accessibility and education for a wider audience in museums and art galleries?


Phase 2 - Define
This phase goes over artifacts that helped shape our solution, including a persona, site map, user flow and wireframes.


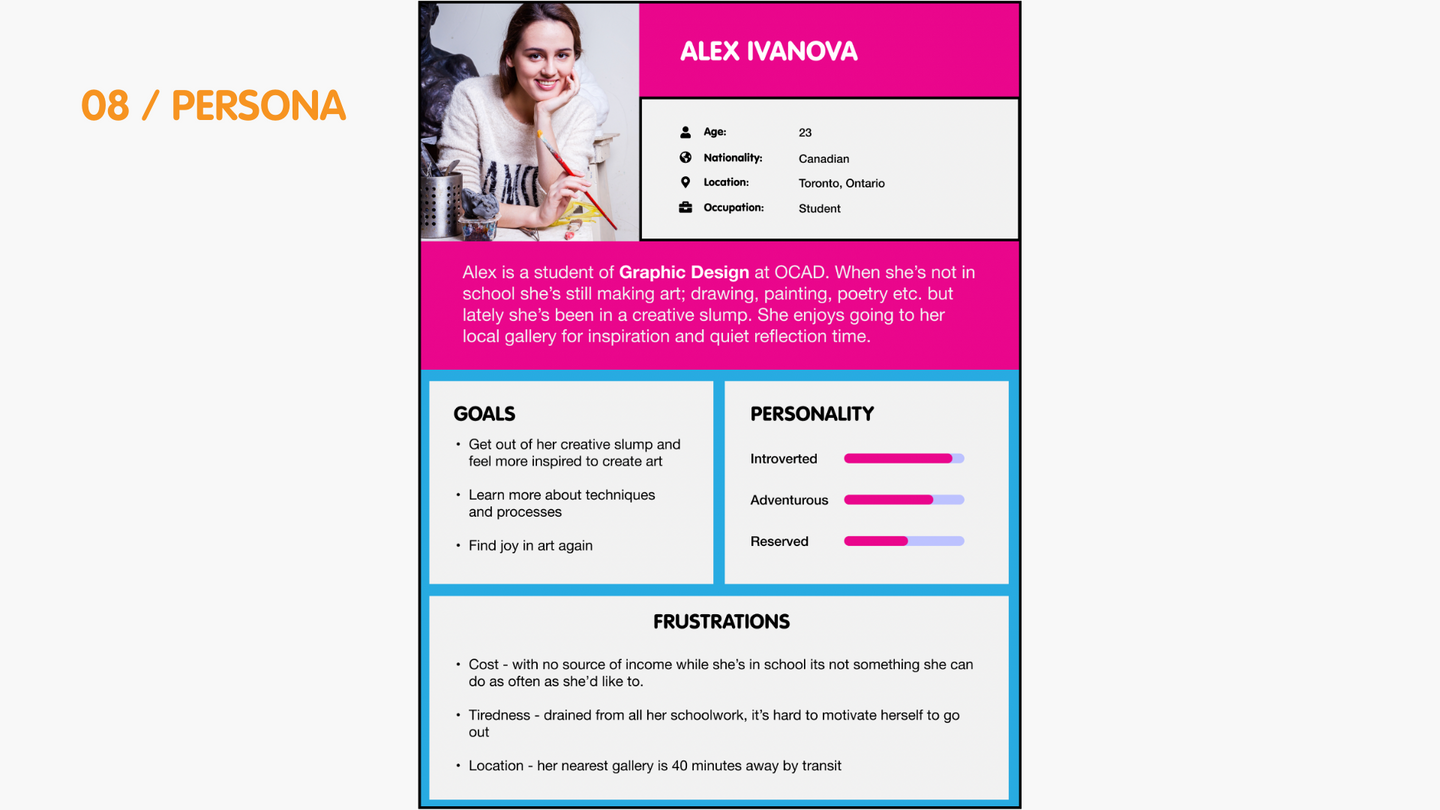
Persona
This is Alex Ivanova. She is an art student who likes to visit galleries and museums for inspiration but struggles to do so.


Site Map
This was the proposed site map for our app


User Flow
This was the proposed user flow for our app


Wireframes
We drew up some wireframes of how our site map and user flow would come together.


Phase 3 - Prototype
In this phase, we go through user testing and the results which led to a few key findings and insights.


User Testing
We asked participants to complete this task flow as our user test.


Lofi Prototype - Issue #1
All the participants in our study demonstrated hesitation about which button to press. A few mentioned the wording was too similar. So from that we gathered we needed to differentiate the sections with improved wording.


Lofi Prototype - Issue #2
A couple participants noted the call to action of the 'View in AR' button could have been more noticeable, either through size, colour or something else. We realized our visual hierarchy needed some work.


Lofi Prototype - Issue #3
Although in a very low fidelity stage, for an AR app, this did not include as much interactivity as users were hoping for. We knew we needed to incorporate some motion graphics.


Lofi Prototype - Issue #4
Because a lot of the information was missing from this low fidelity prototype, this made it challenging to navigate. Because we're using an already existing exhibit that has a physical location and website, we decided to opt for a content first design approach.


Phase 4 - Iterate
In this phase, we show a breakdown of how we improved our design based on the feedback and insights we gathered, updated our site map to reflect these changes, build a style tile and collection of original components as well as reflect on potential next steps for this project.


Design Solution #1
Upon changing the wording, we realized this did not need to be a page at all so we made the explore page the app's home page while giving access to the other things in the nav bar below.


Design Solution #2
We made the call to action button clearer by increasing the size, changing the colour to a vibrant fucshia, and giving it a hover effect.


Design Solution #3
We added additional interactivity with AR components that are animated.


Design Solution #4
Finally, we opted for content first design by replacing all the lorem ipsum and placeholder imagery with content directly from the site and our own photographs we collected at the museum.


Updated Site Map
This is the updated site map to better reflect what the app currently has.


Style Tile
The style tile is directly influenced by the MOV Graphic Standard Manual available on their website. We chose fonts for their accessibility and bold colours for contrast.


Components Library
Our library of original components is made of what we found we needed as we were building the higher fidelity prototype.


Next Steps
These are the next steps we see for this project, should we continue to build it.


MOV AR Case Study
Thank you for taking the time to explore this case study I did with my team members Jenn Park and Patricia Manzo.
bottom of page